Draw on the Map
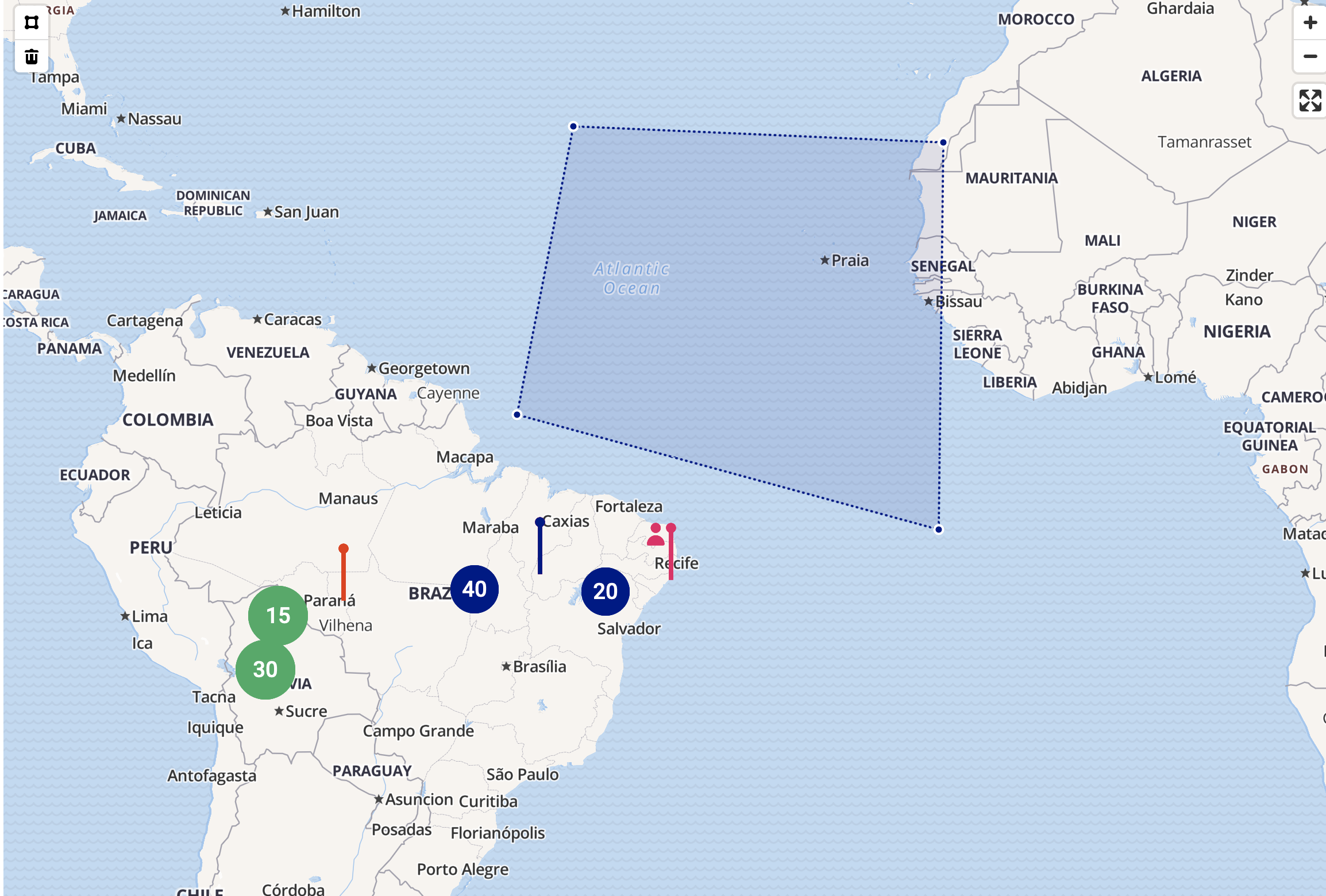
Polygon
By passing the prop setPolygon = {{activateControls: true}} to the Map Render component:
import { MapRender } from "@matchplat/crono";
<MapRender setPolygon={{ activateControls: true }} />;
you will activate the controls needed for drawing a polygon on the map.

All the informations about the shape's coordinates will be sent through the getMapInfo function.
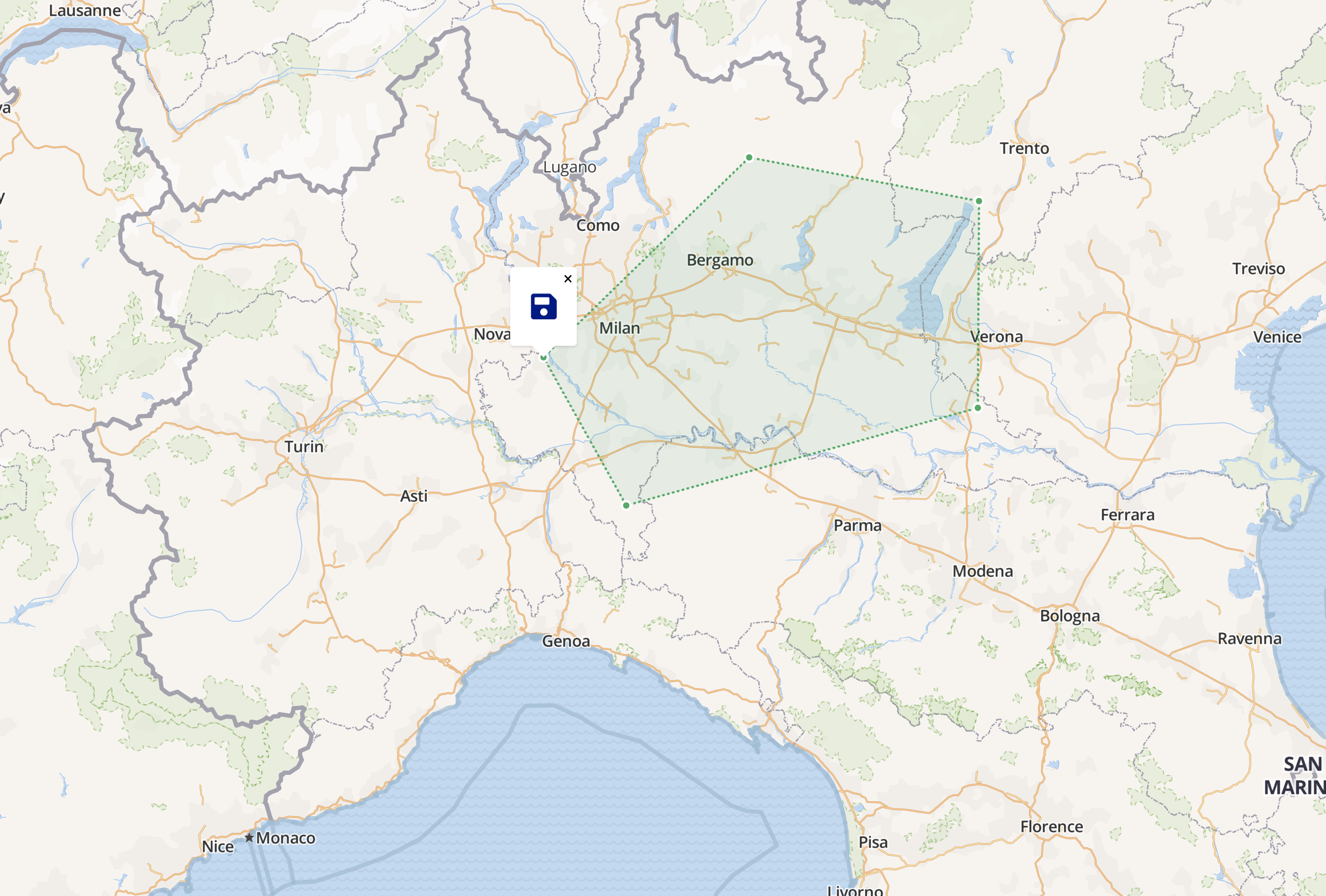
Save Polygon
By passing activateSave as props to setPolygon
import { MapRender } from "@matchplat/crono";
<MapRender
setPolygon={{ activateSave: true }}
getMapInfo={{ dispatch: setMapInfo }}
/>;

The polygon will generate a clickable PopUp.
The click event will send information in getMapInfo, so the function is needed to generate the PopUp.
{..., savePolygon: true}
Polygon Styles
info
To see the new colors you must refresh the map
You can style the polygon like this:
import { MapRender } from "@matchplat/crono";
<MapRender
setPolygon={{
activateControls: true,
activeColor: "main", //CronoColor while drawing
inactiveColor: "secondary", //CronoColor of the polygon when you're done drawing it
}}
/>;
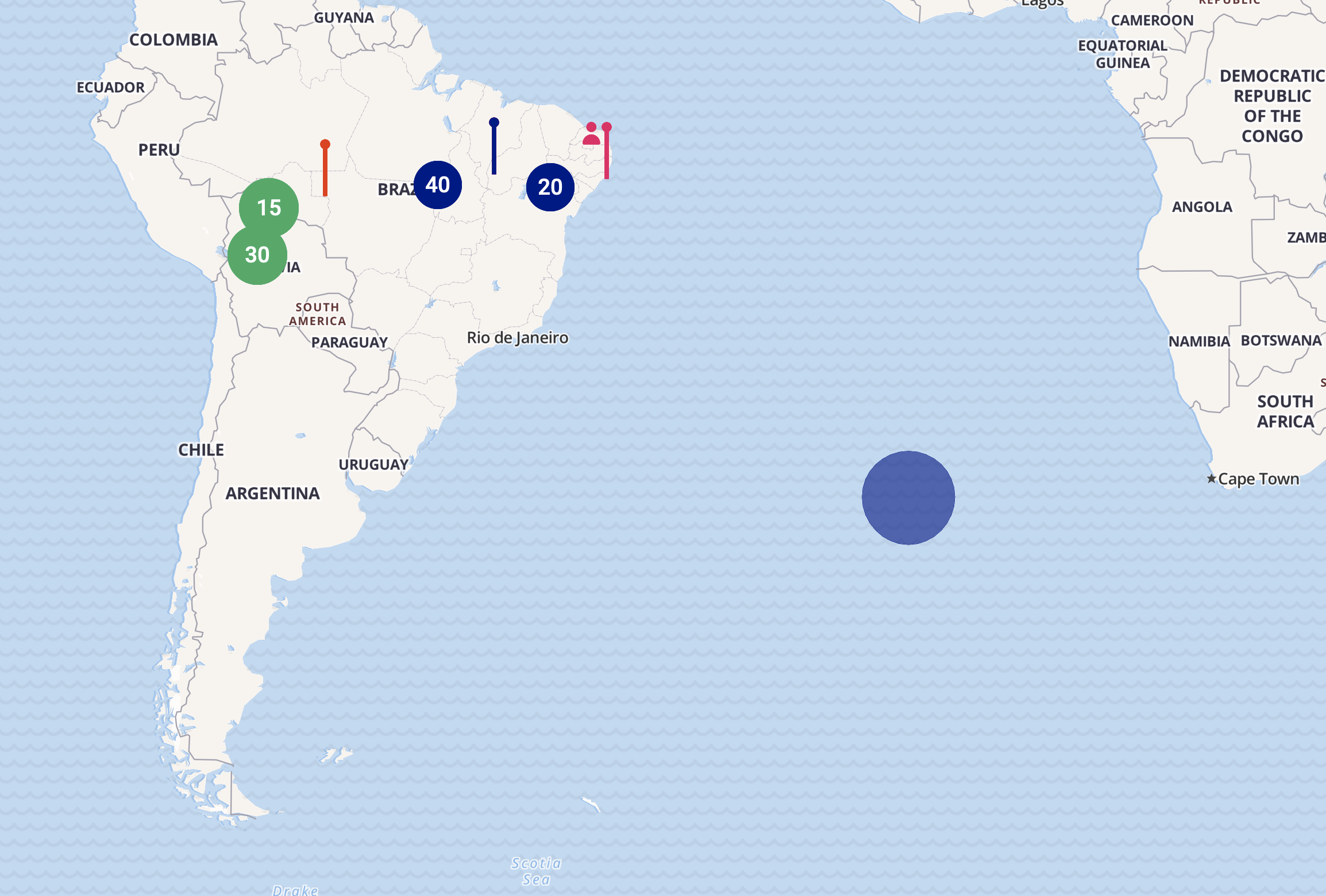
Circle
By passing the prop setCircle to the Map Render component:
import { MapRender } from "@matchplat/crono";
<MapRender setCircle={{ center: { lat: -35.28, lng: -8.5 }, radius: 200 }} />;
you will print a Circle on the map.

This is not editable by the final User with dragging actions.
It's based on basic coordinates and radius and can be refreshed by changing one of those values in your state.
Circle Style
You can style the circle like this:
import { MapRender } from "@matchplat/crono";
<MapRender
setCircle={{
center: { lng: 33, lat: 33 },
radius: 200,
color: "main", //passing a CronoColor here
}}
/>;