Markers And Clusters
The markers are actually managed by the Map Render component:
Render Markers and Clusters


Use the geoJsonModeSelection as Pointers to render Markers or Clusters:
import { MapRender } from "@matchplat/crono";
<MapRender geoJsonModeSelection={"Pointers"} />;
Pointers will render markers or clusters based on the count property of the geoJson file.
(a count with a value higher than 1 is a cluster)
{
type: 'Feature',
properties: {
id: 'companyId',
Tooltip: { tooltip: <TooltipComponent />, html: '<a href="https://matchplat.com" hreflang="en">Website</a>' },
//will render a Marker
count: 1,
icons: { people: true, like: false }
},
geometry: {
type: 'Point',
coordinates: {lat:-50.324462890625, lng:-10.024695711685304}
}
},
{
type: 'Feature',
properties: {
id: 'companyId',
//will render a Cluster
count: 50,
icons: { people: true, like: false }
},
geometry: {
type: 'Point',
coordinates: {lat:-40.324462890625, lng:-9.024695711685304}
}
},
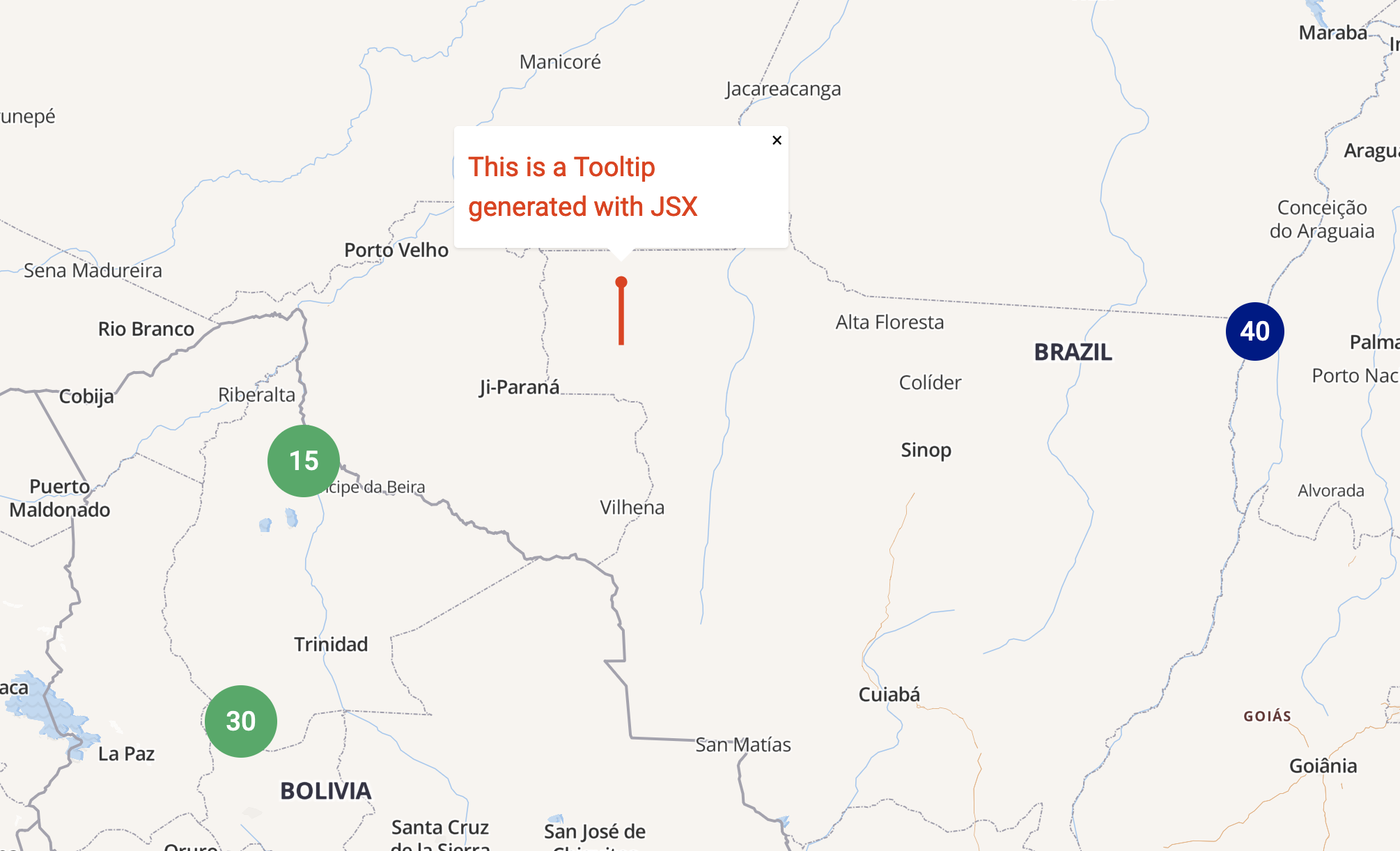
Tooltip

To generate a tooltip that will render when a marker or cluster is clicked, you must use the Tooltip property of the geoJson file passed to the Map Render component:
{
type: 'Feature',
properties: {
...
Tooltip: { tooltip: <TooltipComponent />, html: '<a href="https://matchplat.com" hreflang="en">Website</a>' },
...
},
the Tooltip can be HTML data or a JSX file.
Them html prop is used to pass an HTML string to add actions, since the library is not using React and It's just rendering HTML.
Fly to a clicked marker or cluster
Passing true to the centerClickedMarker prop in Map Render, like this:
<MapRender centerClickedMarker={true} />
The Map will fly to the clicked marker location, with a default animation.
Cached Pointers
Use the geoJsonModeSelection as PointersCache to render Markers or Clusters that will be cached:
import { MapRender } from "@matchplat/crono";
<MapRender geoJsonModeSelection={"PointersCache"} />;
Pointers will render markers or clusters based on the count property of the geoJson file.
(a count with a value higher than 1 is a cluster).
With the cached version of Pointers the previous markers and clusters will be cached on the map (overlaps may occur).